チップリンクが作成できるように
tipというタグを使ってチップリンクが作成できるようになりました。
こんな感じで書くと…
新しい<tip title="パソコン">パーソナルコンピューターの略</tip>が欲しい。 新しい<tip title="テレビ" text-only="true">テレビジョンの略?なのか?</tip>も欲しい。 <tip title="スマホ" icon="exclamation-triangle">スマートフォンの略</tip>も欲しい。
こんなふうに表示されます。

本文にはタグの中身ではなく、
title属性に指定された文字列がリンクとして表示されることに注意してください。
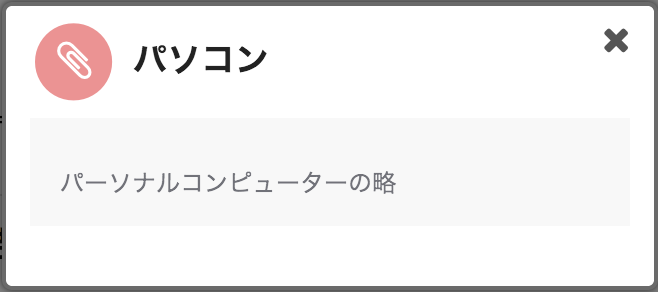
で、表示された「パソコン」というリンクをクリックすると、こういうダイアログが出ます。

リンク前のアイコンを消す場合は、text-only属性をtrueに、アイコンを変えたい場合は、icon属性にアイコン名を指定します。
この際、指定するアイコン名については「アイコンフォントを入れる」を参照してください。
この「チップ」機能は、まんま1998年に発売されたノベルゲーム「街」で使われていたものを真似たものです。
本文には表示させたくないけど、補足説明を付け加えたいときなんかは便利なんじゃないかなーと思います。
実際の動作が見たい方は、縦書き文庫のヘルプにて「チップリンクを作成する」を見てください。