モバイル端末用のテーマ
時々iPhoneで読みに来る人たちもいることは知っていたのですが、これまではどういう風に見えているのか、あまり考えていませんでした。
しかし現状のテーマはPC用に最適化されているので、おそらくモバイルでは読みにくいのだろうな、と思っていたら、やっぱりそういう声がありました。
そこで、こちらのエミュレーターを落としてきて、実際に表示してみると……確かに読みにくい。
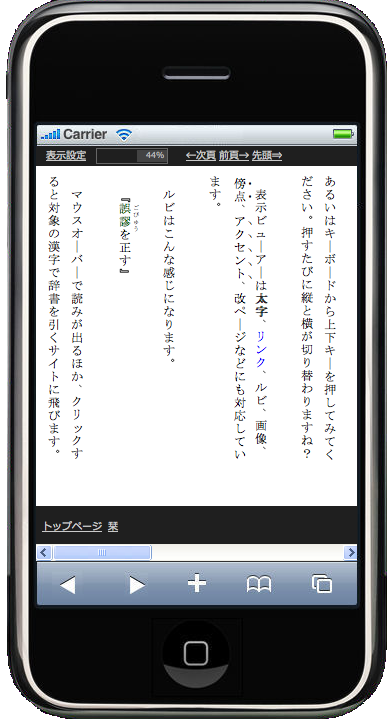
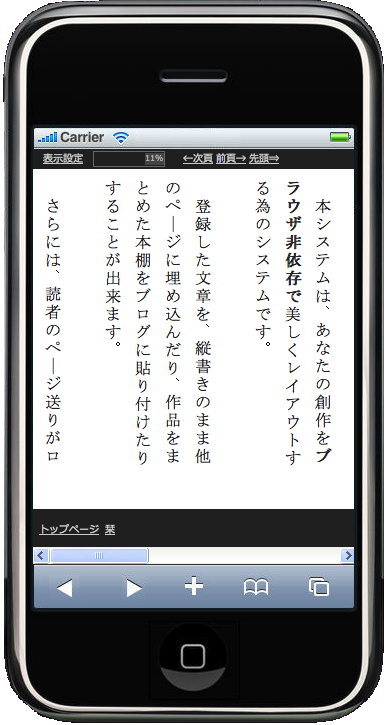
もう横幅が300pxぐらいの世界になると、表示設定からサイズを変えるだけじゃ駄目で、根本的に別のデザインのテーマが必要だと思い、早速「minimal」というテーマを作りました。URLの後ろに「/minimal」とつけると、モバイル用のテーマで作品を開きます。例えばこんな感じです。既存のビューアーからアイコンやら画像やらを取っ払って、きつきつに詰めただけですけど……

フォントをもう少し大きくしてみる。そんなに違和感はない気もします。ページ送りは忙しくなるけれども、モバイラーはいつでもカチカチやってるイメージなので、大丈夫でしょう!?

今はこんな感じですが、これからはモバイル用の閲覧環境もちゃんと考えていこうと思います。
<追記>
コメント欄でiPhoneには「viewport」という概念があることを教わりました。こんな感じで書いておきましたが、大丈夫かな……?
<meta name="viewport" content="width=320,initial-scale=1.0" />