Responsivookは、nehan.jsを使ってレスポンシブな縦書きページ送りを表示するjavascriptですが、version1.2.0から段組の表示もできるようになりました。

Responsivook version1.2.0のダウンロード
一つのページ上で縦書きと横書きのページ送り&段組が共存できて、すべて画面サイズに合わせて表示が更新されます。
使い方
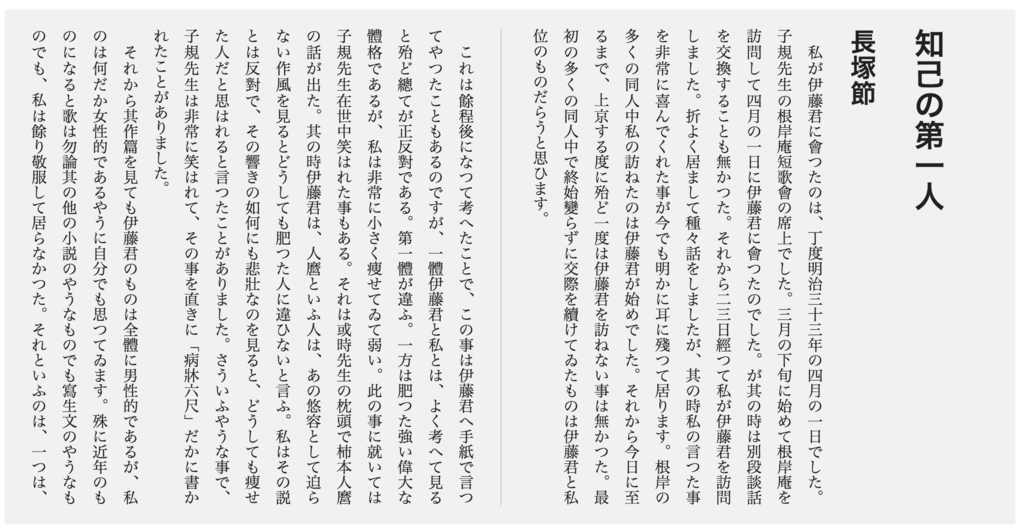
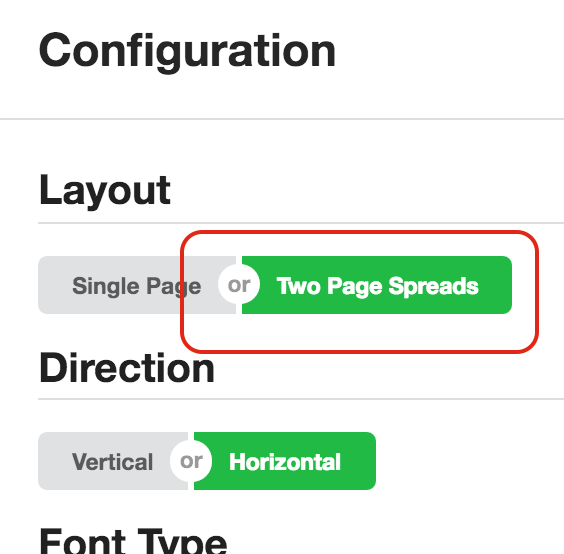
段組表示する場合はthemeにdangumiを指定します。
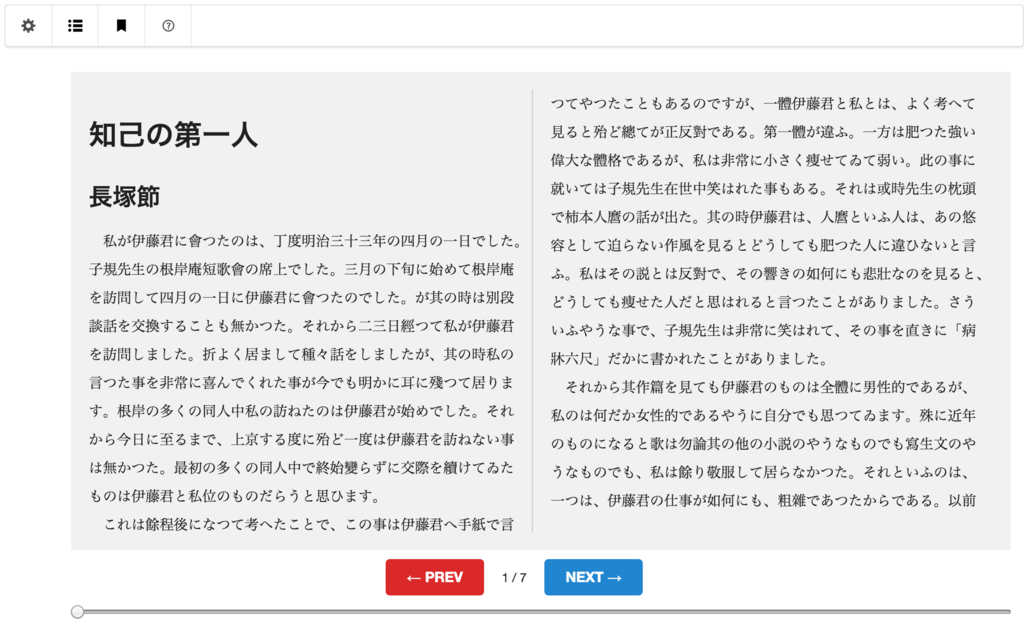
ページ送りで表示する場合はthemeにbookを指定します。
以下はサンプルです。
document.addEventListener("DOMContentLoaded", function(event){ // 縦書きページ送り Responsivook.start(".post-content.tb-rl.book", { theme:"book", flow:"tb-rl" }); // 縦書き段組 Responsivook.start(".post-content.tb-rl.dangumi", { theme:"dangumi", flow:"tb-rl" }); // 横書きページ送り Responsivook.start(".post-content.lr-tb.book", { theme:"book", flow:"lr-tb" }); // 横書き段組 Responsivook.start(".post-content.lr-tb.dangumi", { theme:"dangumi", flow:"lr-tb" }); });
表示オプション
フォントやサイズなどといった表示オプションの詳細については、以下を参照して下さい。