ページをパラパラめくったときに背景画像も一緒に変えていくサンプルを追加しました。
相変わらずヘルプを書くのをサボってますが、これを実現するのはこういう原理です。記述法と表示画面を並べます。
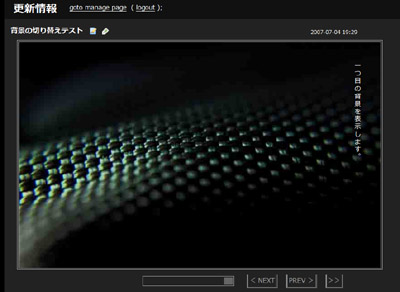
<change-bg-image src='画像のURL'> 一つ目の背景を表示します。 <end-page>

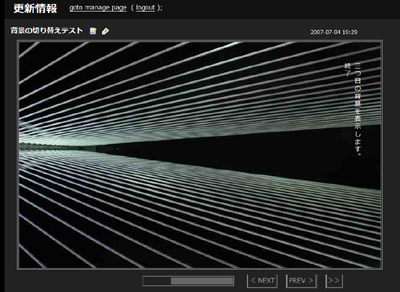
<change-bg-image src='画像のURL'> 二つ目の背景を表示します。 <end-page>

<change-bg-image src='画像のURL'> 三つ目の背景を表示します。 終了。

それぞれの文章と画像に区切りをつけるために、最後に改ページコマンド(<end-page>)を挟んでいるのがポイントです。
なお、このサンプルでは画像が暗いので、文字色が白のままで良かったのですが、仮に明るい背景を選ぶ場合は文字色を動的に変えます。以下は黒にする場合。
<change-font-color color='000'> 黒ですよ! <change-font-color color='FFF'> 白ですよ!
大人の都合で色は白と黒しか駄目です。IEだけなら問題ないんですけどねえ。