Nehan Reader2.4.0をリリースしました。
各種メニューをヘッダーにまとめることで、コンテンツ領域を広げました。

メニューは左から「表示設定」「目次」「しおり」「ヘルプ」です。
Nehan Reader2.4.0をリリースしました。
各種メニューをヘッダーにまとめることで、コンテンツ領域を広げました。

メニューは左から「表示設定」「目次」「しおり」「ヘルプ」です。
pseudo-classは、左側のセレクターに続けて「〜が」と読みます。
/* liが最初の子だった場合 */ li:first-child{ margin-top:0; }
「〜が」だから、左側がマッチする要素です(上の例ではli)。
pseudo-elementは、左側のセレクターに続けて「〜の」と読みます。
/* liの先頭文字 */ li::first-letter{ font-size:3em; }
「〜の」だから、右側がマッチする要素です(上の例では::first-letter)。
どちらもpseudoと付いていますが、全く性質の異なるものです。
しかし古い仕様ではコロンがどちらも1つで記述されていて(例えば:first-letterとか)、紛らわしいという問題がありました。
なので最新の仕様では
というのが、正式な文法となっています。
ただし古いCSSと互換性を保つために、大体のブラウザではコロン1つでも通るようになっています。
ちなみにnehan.jsの場合、コロンの数は厳密に区別します。
つまり::first-letterとすべきところを:first-letterと書いてしまうと、単に「未定義のpseudo-class」と見なされてしまいます。
Nehan.setStyle(".foo:first-letter", {fontSize:"3em"}); // NG(未定義のpseudo-class) Nehan.setStyle(".foo::first-letter", {fontSize:"3em"}); // OK!
コメント欄については、ほとんどの人が有効にしていますが、どういう意図で有効になっているのかが、わかりにくいなあと思っていました。
というわけで、コメント欄のガイドラインを、次の2つの項目について設定できるようにしました。
人によっては、読者との交流を目的にしていて、真剣過ぎる批評批判は求めていなかったりします。
またある人は、具体的な批評批判のみを求めている場合があります。
そこで、コメント欄の趣旨・目的を、以下の3つから設定できるようにしました。
デフォルトの設定は「未設定」です。
作者がコメント者に対し「返信をする意図があるのかないのか」を明らかにするための項目です。
なぜこんなものが必要なのかというと、コメント者の中には「あれ、返事がない? 怒らせてしまったのかな…」と不安に思う人もいるはずだからです。
しかし、事前に返信ポリシーが明らかになってさえいれば、そうしたすれ違いもなくなるのではないでしょうか。
返信ポリシーは、以下の3つから選択できます。
デフォルトの設定は「未設定」です。
例えば趣旨を「批評批判」にして、返信ポリシーを「返信できない」に設定すると、コメントフォームの上部に、次のようなコメントポリシーが表示されます。

コミュニケーションの齟齬は、情報不足から来ることがほとんどなのではないでしょうか。
コメント者からすれば、作者の意図がわかって困ることは何もありません。
もしコメント欄に、ある種の意図を持っているのでしたら、積極的に活用することをお勧めします。
モバイル版のエディターにも、ルビや圏点などのボタンを付けました。
画面サイズの制限もあるので、4つしか入れられませんでしたが…

左から順に「太字」「ルビ」「改ページ」「圏点・傍点」になります。
表示設定から一行の幅が設定できるようになりました。

例えば標準の2.0で表示するとこんな感じですが…

1.8ぐらいに狭めるだけで、同じサイズでも随分と文字が入ります。

初期設定は2.0(最大)で、1.5まで狭めることができます。
自分は詰め詰めの表示だと目が疲れてしまうので、最大の2.0を使用しているのですが、情報量が多いのが好きな人は、小さくすると捗るかもしれません。
世間の声を聞いていると「白背景のテキストは眩しい」って人が結構いるようです。
というわけで、Nehan Reader ver2.2.38からは、背景色が選べるようになりました。
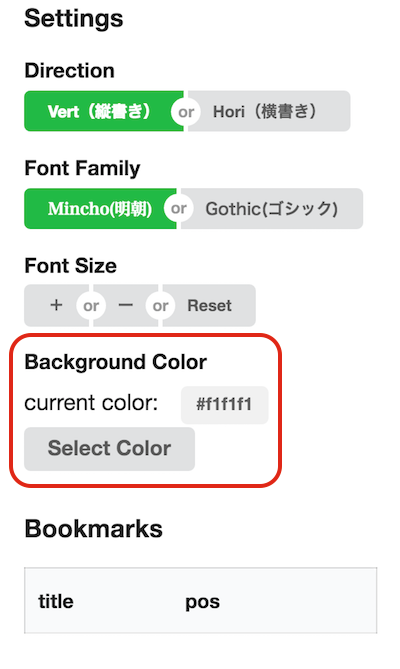
サイドメニューに「Background Color」というメニューが追加されています。

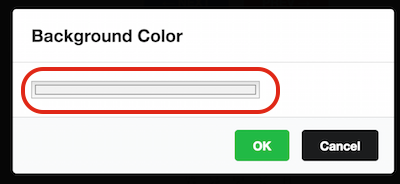
押すとダイアログが開くので、色選択ボタンをクリック。

カラーピッカーが開くので、好みの色を選んで下さい。

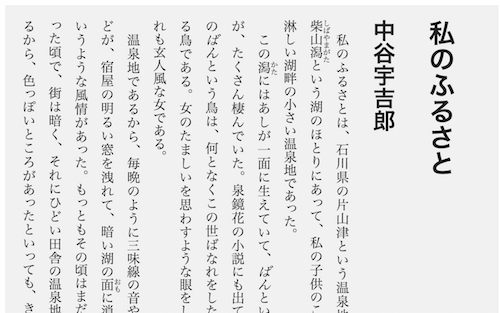
試しに灰色の背景にしてみると、こんな感じに。

例えば標準で用意されていないリストマーカーをUnicodeなんかで作りたいとき、以下のようにli::beforeにcontentを設定してマイナスのマージンをセットする、みたいなやり方がよく知られています。
ol li:nth-child(1)::before{ content:'\2460'; /* CIRCLED DIGIT ONE */ } ol li:nth-child(2)::before{ content:'\2461'; } /* (3〜9は省略) */ ol li:nth-child(10)::before{ content:'\2469'; } ol li::before{ position:absolute; margin-left:-2.5rem; }
しかし、このやり方ではnth-childの数字別にcontentを宣言することになるので、面倒だと思うのです。
もしかしたら
counterみたいなcss内の関数を使って色々できるのかもしれませんが…
nehan.jsを使った場合は、list-style-typeに関数値を設定することで、動的にunicodeを指定するスタイルがシンプルに記述できます。
Nehan.setStyle(".lst-circled-digit > li", { listStyleType:function(ctx){ var index = ctx.getChildIndex(); return String.fromCharCode(0x2460 + index); } });
nehan.jsでは、list-style-typeが標準で定義された識別子ではない場合、css値がそのままマーカーとして使われるようになっています。
あるいは、::markerというli直下に差し込まれるpseudo-elementのcontentを動的に設定するやり方もあります。こちらのほうがわかりやすいかもしれませんね。
ただし
::markerは公式のcssではまだdraftの扱いです。
Nehan.setStyle(".lst-circled-digit > li::marker", { content:function(ctx){ var index = ctx.getParentStyle().getChildIndex(); return String.fromCharCode(0x2460 + index); } });
こうした上で、次のようなHTMLを組版させると
<ol class="lst-circled-digit"> <li>あいうえお</li> <li>かきくけこ</li> <li>さしすせそ</li> </ol>
縦書きと横書きで、それぞれ次のように表示されます。


Nehan Readerのversion 2.2.37より、オプションからフォントを自由に設定できるようになりました。
「涅」のボタンを右クリックして「オプション」へと進んでください。
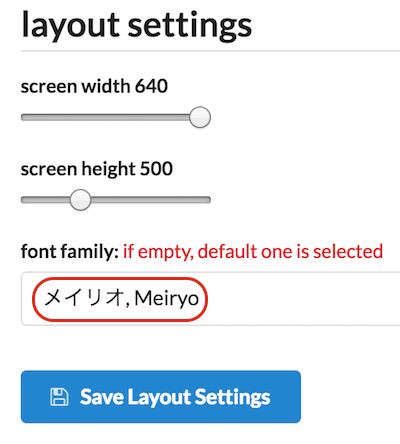
以下のように、cssのfont-familyの値をダイレクトに設定できます。

設定すると、常にこの値が使用されるようになるため、右メニューにあった「明朝」とか「ゴシック」の設定スイッチが表示されなくなります。
設定値を空白に戻すと、また有効になります。